


TechTheme |商业服务和IT解决方案多用途响应式网站模板 by zrthemes

城市景观-建设公司设计登陆页面模板 by ZEMEZ

Ecotech - Solar HTML5登陆页面模板 by ZEMEZ

技术IT -技术和商业服务多用途响应式登陆页面模板 by zrthemes

ITSol -科技 & IT解决方案网站模板 by zrthemes

卷发美发沙龙优雅的HTML登陆页模板 by ZEMEZ

Adler -个人投资组合多用途响应式着陆页模板 by zrthemes

优雅的比特币HTML登陆页面模板 by ZEMEZ

Lintense -算命师登陆页面模板 by ZEMEZ

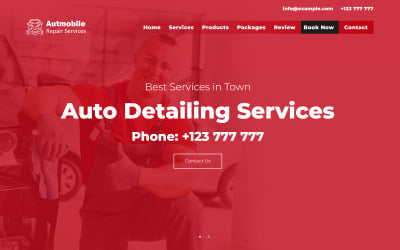
Kar -汽车细节 & 汽车维修服务登陆页面模板 by zrthemes

Crypta -比特币加密货币,加密交易登陆页面模板 by zrthemes

金殿-赌场 & 赌博HTML登陆页面模板 by HastagThemes

Lintense个人作品集-网页设计师HTML登陆页模板 by ZEMEZ

eCoing -加密货币HTML5登陆页面 by ZEMEZ

Lintense财务顾问-商业HTML登陆页模板 by ZEMEZ

Lintense运输-物流公司登陆页面模板 by ZEMEZ

AquaFlow -管道 & 维护服务多用途登陆页模板 by zrthemes

汽车-汽车细节 & 汽车服务多用途响应式登陆页面模板 by zrthemes

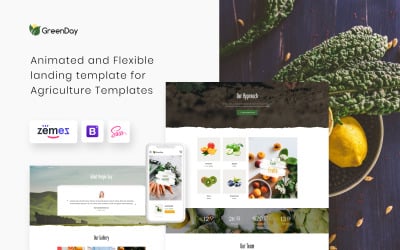
GreenDay -有机农场登陆页面模板 by ZEMEZ

Edugarden -教育响应式登陆页面模板 by Theme_Family

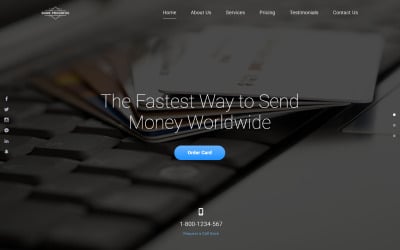
银行进展-固体银行HTML登陆页模板 by ZEMEZ

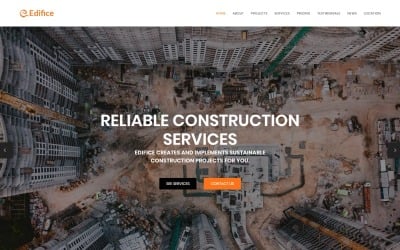
大厦-建设服务HTML登陆页模板 by ZEMEZ

Mumit - ICO & 比特币登陆页面模板 by Theme_Family

Kinderex -儿童学习中心网站模板 by ZEMEZ

Softlabs -软件公司创意HTML引导登陆页面模板 by ZEMEZ

Enricher - ICO比特币 & 加密货币登陆页面主题 by Theme_Family

HTML5登陆页面模板 by ZEMEZ

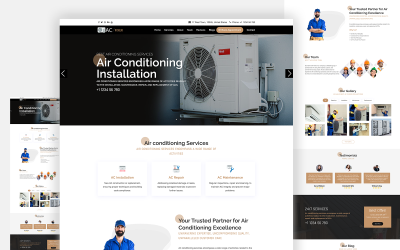
非洲-空调安装 & 修复服务HTML5登陆页面模板 by zrthemes

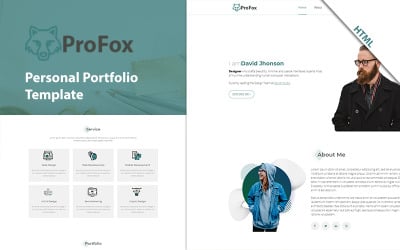
Profox-响应个人投资组合HTML网站模板 by bitspeck
 SALE
SALE
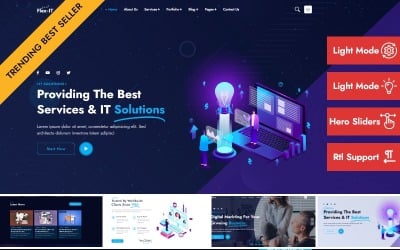
Flex-IT |商业服务 & IT解决方案多用途HTML 5响应式登录页面模板 by AminThemes
 今日产品
今日产品
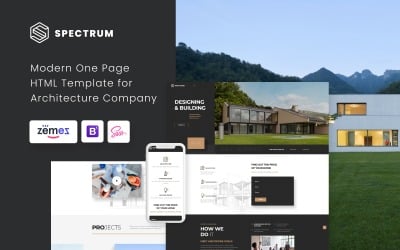
架构一页现代HTML登陆页模板 by ZEMEZ

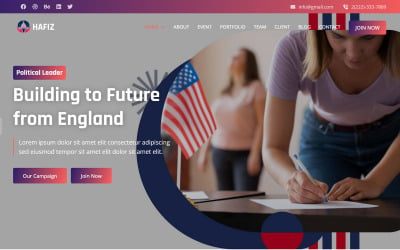
Hafiz -政治竞选党HTML5登陆页面模板 by Theme_Family

ApeCoin -比特币加密货币,加密交易登陆页面模板 by zrthemes

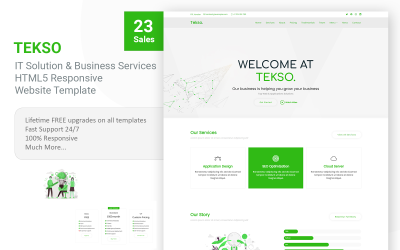
泰克- IT解决方案 & 商业服务响应式登陆页模板 by zrthemes

建造者-建造 & 构建登陆页模板 by DreamIT
5个最佳登陆页网站模板与响应功能2024
| Template Name | Downloads | Price |
|---|---|---|
| TechTheme |商业服务和IT解决方案多用途响应式网站模板 | 24 | $18 |
| Ecotech - Solar HTML5登陆页面模板 | 144 | $18 |
| 技术IT -技术和商业服务多用途响应式登陆页面模板 | 32 | $18 |
| ITSol -科技 & IT解决方案网站模板 | 8 | $14 |
| 城市景观-建设公司设计登陆页面模板 | 69 | $19 |
设计丰富的响应式登陆页面模板
响应式设计是任何在线项目的重要组成部分,无论你要展示什么. 商业网站, 以及个人网页和电子商务网站, 需要一个专业制作的布局. 这是很容易得到与现代响应式登录页面模板. 该功能使页面适应访问者的视口大小. Images, videos, buttons, slides, boxes, 其他视觉效果会自动转换为适合观看者的屏幕大小. 一个网站在所有平台上看起来都很棒,这保证了更高的转化率. 它还提供了更好的在线/离线浏览体验,并提高了SEO. 谁以及如何从使用Templateog体育首页登陆页面项目中受益? Let's see!
运行专业网站响应式着陆页模板
传统上, 登陆页是网站上的一个特定页面,所有者收集访问者的联系信息以换取资源, 像电子书一样. 你提供给访问者免费下载产品并获取他们的详细信息. 这些联系信息是通过一个线索捕捉表单收集的,访问者可以在表单中输入他们的姓名等详细信息, 电子邮件地址, 职位名称. 所有这些你可能会在未来的通讯、销售、特别优惠等中使用. 你可以看到,响应式登陆页模板只有一个目的——为网站的业务转化新的线索. 一个人可以收集更多的信息,展示他们的服务,并吸引新的人的帮助:
- Free trials - bring visitors to a page where they could sign up for a free version of your product and try the demo to decide whether they want to buy a complete version; also useful for services where you offer a couple-of-weeks trial for free.
- Whitepapers & 电子书——这是博客、杂志、门户网站和教育项目的完美选择. However, 个人作品集的商业网站, 比如政客的网页或创业公司, 还需要这个吸引人的内容. 免费电子书总是能满足访问者的兴趣,并引起他们对网站主题的关注. 选择响应的登陆页面模板与预先制作的免费页面.
- 在线课程注册——这是教育行业的另一个有用的东西. 使用教育登陆页面邀请新学生来上课,并产生新的线索. 这种类型的内容增加了客户体验的价值——他们将有更多的机会通过私人渠道(如电子邮件)与你讨论课程内容,并获得有关他们进展的反馈.
在其他的方式来吸引潜在客户到您的网站与响应的登陆页面模板, there are:
- 事件注册;
- 社区成员;
- 免费应用程序下载;
- CTA邮件订阅.
Still, 今天的技术允许建立一个完整的网站,而不需要额外的项目来吸引访问者. 你可以选择Templateog体育首页提供的专业登陆页面,用无代码布局构建一个完整的网站.
主题现代响应式着陆页模板覆盖
最好的单页网站涵盖了所有的商业领域,从动物和宠物到游戏和夜生活. 一个人可以管理一个网站的热门话题如下:
- 食品、饮料 & delivery;
- 医疗项目、设备、药片和医生;
- 服装造型师、美容师、美发师等.;
- 户外运动, & travel;
- 预订机构;
- IT,开发,SEO & marketing;
- 摄影,艺术 & culture;
- 衣服,鞋子,内衣 & accessories;
- Casing & gambling;
- 儿童中心,幼儿园,学校 & education;
- Cryptocurrency & 财务顾问;
- 建筑,外观 & 室内设计;
- 手工制作的礼物 & 假期等等.
登陆页面模板有很多时髦的图库脚本, 包括旋转木马, accordion, isotope, slider, etc.,促进美观. 有个人项目和公司项目. 用户可以调整设置以创建自定义设计或选择以下流行风格:
- Minimalist;
- Flat design;
- Corporate;
- 材料设计;
- Clean & mobile;
- Geometric;
- Vector;
- Artwork;
- Retro;
- Grunge;
- 纸制等.
启动商业登陆页的原因
现代网站建设并不是一个艰难的过程, 尽管您可以使用许多UI/UX特性来丰富页面,无论其复杂性如何. 这将是很容易执行更改网站的设计, 创建新页面, 复制他们, 替换元素, 并添加新组件. 所有年龄和技能水平的用户都可以使用响应式登录页面模板为他们的业务启动一个业务登录页面.
为什么需要一个网站登陆页模板?
- 增加转化率和获得新的线索是建立登陆页面的首要原因. 它还带来了新的访问者,他们提供信息以换取即时奖励, 如上所述.
- 增加网站的订阅者名单,并填补潜在的高质量线索. 当你想推广新系列时,它是电子商务的完美选择, 新来的人, 或者宣布节日促销.
- LP网站为您的网站的目标受众提供了额外的见解. 你可以通过创建不同的LP页面来追踪转化率最高的主题.
- 着陆允许直接测量与业务目标相关的指标. 使用它们来确定新活动的执行情况.
- 衡量哪些网站给主站带来了更高的转化率. 这对于拥有多个项目和单页网站的大品牌和公司来说非常有用.
- 着陆是可测试的,它允许查看不同的设计和功能在网上看起来如何. 然而,购买HTML5登陆页面模板可以让你在一个用户友好的拖拽中完成所有事情 & 拖放页面生成器. 将有一个实时模式来检查所有执行的操作,避免常见的错误.
- 创造良好的第一印象是增加品牌价值,这是考虑登陆的另一个原因.
- 他们还会在报价中添加内容. 它对营销人员和那些关心品牌知名度的人很有用. 专家表示,登陆网站的目的是为那些需要的人提供内容,甚至在他们决定转换之前.
这些只是响应式登陆页面模板能给你带来的少数好处.
HTML5登陆页模板的5个要点
你准备好下载即将登陆的主题了吗? 除了100%响应式布局, 我们建议您获得以下功能,以获得出色的在线存在. HTML5登陆页面模板包含这些现成的模板. 一切都很容易管理,所以你不需要担心内容编辑或信息上传.
像素完美的设计与跨浏览器兼容性和视网膜准备-使登陆显示在任何浏览器中都很棒. 所有元素都自动渲染,没有质量损失. 这是一个必须响应的登陆页面模板.
无论你的网站是关于什么的,移动布局都是必须的. 它使页面在任何小屏幕设备上看起来都很棒,所需的部分都是可滚动的. 面向智能手机的设计可以更好地优化SEO,并有望增加受众, 如今,许多用户使用手机寻找新产品和服务.
投资组合-功能是一个必须有,如果你想在其所有的荣耀呈现你的业务. Modern 投资组合登陆页网站模板 包含可标记的画廊,智能内容类别和其他干净的设计选项. 您可能还想用3D背景和3D文本来丰富页面. 它会抓住潜在客户的注意力,并为网站的设计增添美感.
Contact Form7 -这个旧的但必须有插件,让网站访问者在几秒钟内联系你. 所有高级响应式着陆页模板都有联系表单7. 有了它,人们可以管理多个联系表单,比如电子邮件 & feedback. 该插件支持CAPTCHA,垃圾邮件过滤和ajax动力提交,以保护您的网站. 此外,HTML5模板还带有以下web表单:
- 通迅订阅;
- 用户注册;
- 高级搜索;
- Login form;
- 预订表格等.
电子商务准备. 该功能提供了简单直观的在线商店创建. 即使只有一页的网站,你也可以销售. 使用自定义产品页面构建页面, 吸引人的商店相关功能, lists, galleries, 和其他必需品. 人们可以在任何地方管理商店,研究购物者的需求,查看统计数据等. With it, 所有的组件都是移动友好的, 我们还建议您确保所选模板具有Ajax功能. 它使搜索产品成为可能, 向购物车中添加项目, 并在不重新加载页面的情况下执行其他操作. 这一功能使现场体验对购物者更加友好, 提升网站工作效率, 并带来更好的设计解决方案.
请下载响应式登录页面模板的演示,以了解更多有关这些要点的信息.
3个吸引人的功能,以更好的在线促销与登陆页引导模板
不用说,项目的技术方面很重要. 这就是为什么我们的响应式登陆页模板具有强大的引导功能,并允许快速的网站建设. 拥有大量预先设计的道具, 从众多竞争者中脱颖而出变得越来越难了. 好消息是,现代登陆页Bootstrap模板包含了网页设计趋势. 这里有一些可以丰富项目并吸引访问者对您的在线页面的注意.
画布动画-该功能将动画元素添加到着陆的外观. 就其本身而言,HTML5允许通过混合HTML、CSS和JS来创建引人注目的动画. 现成的模板带有动画工具,所以你只需要打开这个功能. canvas元素可以让网站所有者为他们的网页添加更多的交互性. 你可以控制图形, IMGs, 并通过提供画布动画的响应式着陆页面模板使文本动态.
视差滚动是众所周知的经验丰富的网站所有者,可以丰富任何网站. 它是基于光滑的深度和运动组合的在线页面的华丽补充. 视差效果尤其适用于图库、作品集和背景. 我们还建议将其用于产品页面, 尤其是单一产品,你需要把注意力吸引到一个特定的图像上. 这种效果增加了网站页面的视觉趣味,并使人们在浏览网站时产生一种深度的错觉. 这也有助于突出所需的信息,并强调公司的创造力水平. 添加效果的另一个好处是,它鼓励更长的页面访问时间. Stylish 视差登陆页面模板 提供平滑的滚动,而不会使页面过载.
延迟加载效果是另一个流行的功能,它可以改善图像的显示效果. 该技术延迟下载资源,直到需要时才下载, 保存数据, 减少了关键资产的网络连接. 它已经成为一种网络标准. 它是如何工作的?? For example, 当页面加载时,图片对用户是不可见的,当他们滚动时,图片开始加载. 这种效果对订阅的博客文章和画廊很好. 一个阅读博客文章的人可能几分钟都看不完文章的底部, 因此,浏览器将等待加载图表,直到读者滚动到该部分. 这样,页面加载速度更快,因为浏览器加载一个图像而不是两个.
要搜索的其他选项
我们的登陆页面模板响应足够适合任何设备或屏幕. 但是,您还需要确保所选产品在包装中具有以下功能:
- 容易定制;
- 快速安装;
- 主要插件兼容性;
- 简洁和描述性的代码;
- 易于观看字体;
- 引导功能.
那么页面的内容呢? 以下是你需要的:
社交媒体整合. 在登陆页面添加SM图标会给网站带来社交流量. 这也会让你的企业更值得信赖, 因为人们可以查看你的社交媒体,确保你是一个真实的人. Besides, 你可以寻找一个Instagram画廊功能和其他支持选项,帮助推广你的最新出版物.
CTA buttons 能帮助你清晰地突出需要的信息吗. 根据选择的主题,您可以在页眉和所有页面中使用cta. 我们建议您添加至少几个,以获得最佳报价/产品和免费提案. 创建和编辑按钮在着陆的拖拽 & 删除页面生成器很容易. 只需选择您喜欢的颜色,更改文本和大小,添加自定义文本,瞧!
自定义页脚. 你可能不知道, 但是页脚是复制你的联系信息的正确位置, 包括地图, socials, email, 电话号码. 这会让开发者的细节更加引人注目,从而提高你获得新客户的机会. 人们可能还想用徽标和评论来丰富他们的页脚.
Star ratings & Testimonials. 这些时尚元素强调了公司的专业性. 它们显示最新的反馈, 这使网站更适合客户, 突出你最好的品质, 并简单地为页面设计增添美感. 您可以向这些块添加特殊的图标、图像和其他视觉效果. 顺便说一下,它们也可以在台式机和移动设备上滚动.
Sticky menu 如果你想提高网站的客户准备度,这里还有一个简洁但重要的特性需要添加. 由于这一功能,人们将永远能够找到所需的产品或部分. 无需重新加载页面. 当你向下滚动页面时,页面顶部会保留一个粘性菜单, 因此,只需点击一下鼠标就可以轻松找到所需的部分. 有些用户更喜欢添加MegaMenu以获得更全面的带有图像的菜单解决方案, videos, 还有其他视觉效果. 将有智能分类排序和可能性,把吨的页面在一个2扇区菜单. However, 如果你正在寻找一个极简主义的设计, 一个时髦的粘性菜单是你现成的解决方案.
翻译准备引导登陆页面模板
此外,我们建议您确保所选主题已准备好WPML. 这将使网站在不同的国家可见. 具有翻译内容的项目会获得更高的排名结果,因为它们可以被与母语网站合作的搜索引擎注意到并扫描. 支持wpml的设计使登陆更加用户友好, 更好的现场沟通, 增加观众, 提高了销量和转化率.
将登陆地翻译成另一种语言是明智的og体育和强有力的营销策略的关键. 一个人可以在不支付额外费用的情况下在国外发展品牌或公司. 如果另一种语言的内容很差, 潜在客户可能会对公司有不好的印象,并倾向于在其他网站上购买. 最好从wpml准备好的登陆页面模板中选择,而不是让人们手工使用谷歌翻译. 这就是为什么翻译准备是响应式登陆页面模板必须检查的原因.
用响应式登陆页面模板创建高转换的网站
响应式登录页面模板问题 & Answers
为什么我需要我的HTML5登陆页是seo准备?
用搜索引擎优化网站是项目受欢迎的关键. 它让谷歌, Yahoo, 其他现代搜索引擎会在竞争对手的网站列表中注意到你的登陆页面. 审批越快,你吸引新客户的机会就越大. 大玩家花很多钱聘请专家与最佳SEO决策. 不过,您仍然可以通过选择HTML来节省这一点 登陆页面模板与seo友好的设计. 在SEO响应式登陆页面模板的主要好处中,有以下几个:
- 扩大网站受众;
- 促进销售;
- 产生更多的线索;
- 进入全球市场;
- 吸引外国游客;
- 增加有机物的发现 & 高质量的网站流量;
- 提高信誉和信任;
- 提供更好的营销策略.
我如何编辑我的网站登陆页模板?
根据购买的产品,有不同的方式来处理布局. 当谈到顶级的着陆模板时, 你有元素, 视觉作曲家, Navi Builder, 以及包中其他对创建者友好的构建器. 正在快速拖拽 & Drop功能,这样一个舒适的构建器允许快速和简单的页面编辑. 人们可以很容易地管理他们的设计, 替换元素, 更改窗体或大小, 添加带有按钮的块, slides, icons, etc. 一切都是完全可定制的,并可在实时模式下编辑. 您可以使用cta、幻灯片、动画、视觉效果、进度条、信息图表等. 只需打开构建器内部的页面,选择所需的元素,拖动 & 把它放到你想要的位置,并根据需要更改设置. 没有什么综合的!
为什么我需要一个登陆页引导模板?
由Bootstrap驱动, 响应式登陆页面模板提供了简单的网站建设,可以由任何人谁想要得到一个强大的在线存在进行编辑. 现代的登陆页面网站为你的目标用户提供了更多的见解. 他们帮助品牌所有者和公司获得更多的线索, 增加转化率,为网页带来新的前景. 排名靠前的道具已经包含了所有的基本功能, 因此,您不需要手动更改任何东西. 我们备有通讯表格,收集访客的资料,以便进一步提供特别优惠,以及智能联络表格. 您是否希望在不额外付费的情况下,给客户留下深刻的第一印象并提升品牌价值? 购买登陆页面引导模板,提供现成的内容示例,并像专业人士一样运行着陆!
谁将受益于使他们的登陆页模板响应?
专业设计的响应式布局对于任何业务类型都是必须的. 你是否打算建立一个着陆的业务 & services, 个人画廊, 或者制作一个一页的慈善网站, 确保它有一个完美的像素, 响应式设计与视网膜准备. 这将使该项目更适合任何屏幕的设计和选项的游客友好. 无论用户手中有什么设备,所有的站点组件都将看起来很专业. 此外,您可能还需要检查模板是否包含移动布局. 它使所需的网站部分可以从智能手机上滚动.
免费和高级网站响应式登陆页模板有什么区别?
如果在成熟的市场上找到免费的网站模板,就值得你关注. 它们包含必需的功能, 比如Retina-ready设计和SEO, 并提供几种易于编辑的颜色的设计解决方案, sizes, forms, etc. 另一方面, 高级网站登陆页模板具有更广泛的可用功能. 这两个选项都允许通过拖动进行可视化编辑 & drop. 顺便说一下,一些免费赠品还包含现代功能,如视差滚动和延迟加载. 选择取决于你的需要和你准备花在网站开发上的时间. 如果您正在寻找一个独特的在线存在-预先设计的响应式登录页面模板是您的一体化解决方案. 如果你想运行一个具有基本功能的极简登陆,可以尝试免费项目. 这里是精选的 免费的登陆页面模板与高级功能 -对于那些想要节省网站创建的人来说,这是一个很好的开始.
我需要在WordPress响应式登陆页面模板中寻找什么插件?
不同的网站有不同的需求, 但对于任何着陆要求,都有一个必须检查的清单. 从element builder开始,它现在有超过200万的活跃安装. 它允许快速和直观的内容创建. 你还需要WooCommerce,因为大多数登陆都是为了促进销售和吸引新客户. 其他流行的单页网站WordPress插件有:
- 联络表格7;
- WP Forms;
- Optinog体育首页;
- SeedProd;
- Leadpages等.
现代响应式登录页面模板与这些附加组件兼容.
